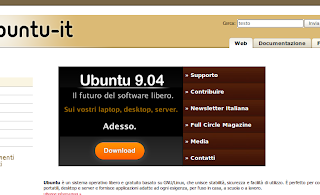
Il suo compito è quello di evidenziare i contenuti del sito più importanti, dato che il menù, essendo un sito che contiene molti contenuti, è piuttosto corposo.
Il nuovo banner utilizza un mix di HTML, CSS e javascript con la libreria JQuery.

Innanzitutto nella pagina in cui verrà incluso il banner dobbiamo includere il file javascript per jquery e quello del banner, oltre ai file CSS: a questo proposito, dobbiamo includere con degli IF condizionali dei CSS speciali per Internet Explorer 7 e Internet Explorer 6, se sono i browser utilizzati dall'utente.
<link rel="stylesheet" href="banner.css">
<!--[if IE 7]><br /> <link rel="stylesheet" href="ie7tricks.css"><br /> <![endif]-->
<!--[if IE 6]><br /> <link rel="stylesheet" href="ie6tricks.css"><br /> <![endif]-->
Per quanto riguarda l'HTML, potete trovarlo qui.
Il file javascript che gestisce il banner (che contiene degli accorgimenti specifici per Internet Explorer 6, che come al solito è categoria a parte), è il seguente:
/* Licenza tagliata per limiti di spazio, si veda il file originale indicato giù per la licenza */
/* The currently selected category */
curCategory = "";
/* The URL realated to the current category */
url = "http://www.ubuntu-it.org/Ottenere_Ubuntu.shtml";
/* category -> url map */
urlsMap = {
"support": "http://www.ubuntu-it.org/Supporto.shtml",
"contribuire": "http://www.ubuntu-it.org/contribuire.shtml",
"newsletter": "http://www.ubuntu-it.org/contenuti/newsletter-italiana.shtml",
"fcm": "http://www.ubuntu-it.org/contenuti/fcm.shtml",
"media": "http://www.ubuntu-it.org/contenuti/media.shtml",
"contatti": "http://www.ubuntu-it.org/contatti.shtml"
}
/* Tracking activated items, if the user highlights more than 1 menu item
* too fast. */
activatedItems = Array();
function changeActiveCategory(liId) {
/* Change the active category in the banner.
@param liId the ID of the selected 'li' element
*/
/* Change 'li' classes for the old selected category and the new one */
newCategory = liId.substring(2);
if (curCategory != "") {
$("#li" + curCategory).removeClass("lihover");
$("#li" + curCategory).addClass("linormal");
}
$("#" + liId).removeClass("linormal");
$("#" + liId).addClass("lihover");
/* Change the main image for the new category*/
$("#bannermainbg").fadeOut("slow", function(data) {
if (curCategory != "") {
$("#bannermainbg").removeClass(curCategory + "main");
}
/* Update info about the new category */
curCategory = newCategory;
url = urlsMap[curCategory];
$("#bannermainbg").addClass(curCategory + "main");
/* Workaround for IE6: CSS class doesn't work properly, so we set
* the background manually. */
if ($.browser.msie) {
/* Check that is IE with version < 7 */
if ($.browser.version < 7.0) {
path = "url(/uploads/file/banner2009/images/" + curCategory + ".png)";
$("#bannermainbg").css("background-image", path);
}
}
$("#bannermainbg").fadeIn("slow");
});
}
$(document).ready(function() {
/* Change the link href, because the user has JS enabled */
$("#bannerlinkslist li a").attr("href", "#");
$("#bannerlinkslist li").hover(function() {
/* Give info about the current 'li' id to the function */
activatedItems.push($(this).attr("id"));
changeActiveCategory($(this).attr("id"));
},
function() {
/* If it's not the currently selected item,
* remove the correspective class */
for (iter = 0; iter < activatedItems.length; iter += 1) {
if (activatedItems[iter] != ("li" + curCategory)) {
$("#" + activatedItems[iter]).removeClass("lihover");
$("#" + activatedItems[iter]).addClass("linormal");
activatedItems.splice(iter);
}
}
});
/* Manage the onclick event on the main banner content */
$("#bannermain").click(function() {
window.location = url;
});
});
//vim: ai ts=2 sw=2 et sts=2
Il codice completo è a questo indirizzo.
La funzione changeActiveCategory() si occupa di:
1) evidenziare la voce correntemente selezionata nella lista della parte destra del banner;
2) riportare nello stato di elemento non selezionato la voce precedentemente selezionata;
3) assicurarsi che soltanto 1 sola voce sia selezionata (il problema si pone se l'utente passa velocemente su più di un elemento, più velocemente dell'effetto, che poteva portare a più voci selezionate nello stesso tempo);
4) cambiare l'immagine principale del banner nella parte sinistra: il tutto è gestito da classi CSS, tranne per IE6 per il quale aggiungiamo un controllo e cambiamo "manualmente" l'immagine;
5) cambiare l'indirizzo a cui si arriva cliccando sul banner.
Il CSS principale è invece consultabile qui.
Il demo, oltre ovviamente al sito di ubuntu-it, è qui.
2 commenti:
Salve,
da me il nuovo banner non compare al centro ma sotto dove praticamente è
scritto:Ubuntu è un sistema operativo...
come potrei risolvere questo problema?
Se sei iscritto al forum di ubuntu-it aggiorna questa discussione, altrimenti manda un'email a gruppo-web AT ubuntu-it DOT org .
In entrambi i casi sarebbe ottimo sapere la risoluzione che usi, il browser e magari anche uno screenshot.
ciao
Posta un commento